進來之後會是個遠古未開化狀態,我們需要一把開山刀稍微整頓一下,有幾件事要做:
點進 Setting>General
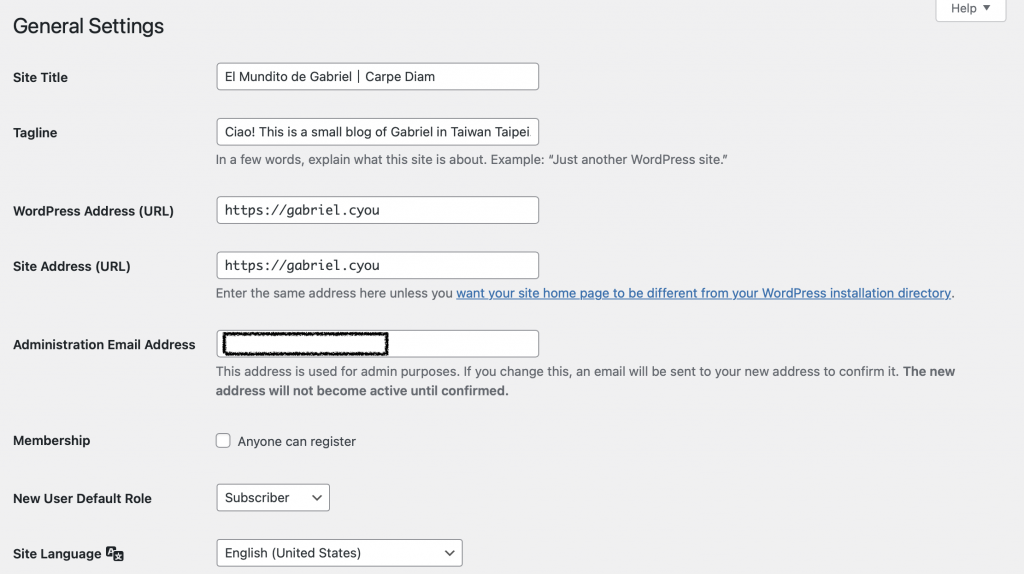
這邊的 Site Title 就是搜尋引擎跳出來可以點擊的那些字,可以好好想想要給你的網站下什麼關鍵字,下面的 Tagline 就是標題下面的描述小字啦,也可以稍微雕琢一下。
WordPress Address 及 Site URL 通常會是一樣的,除非你有重新導向,或是之後你換了主機或網域,懶得從其他地方換,這裡才需要改。
Administration Email 就輸入你想用來接收系統資訊的 Email 即可。
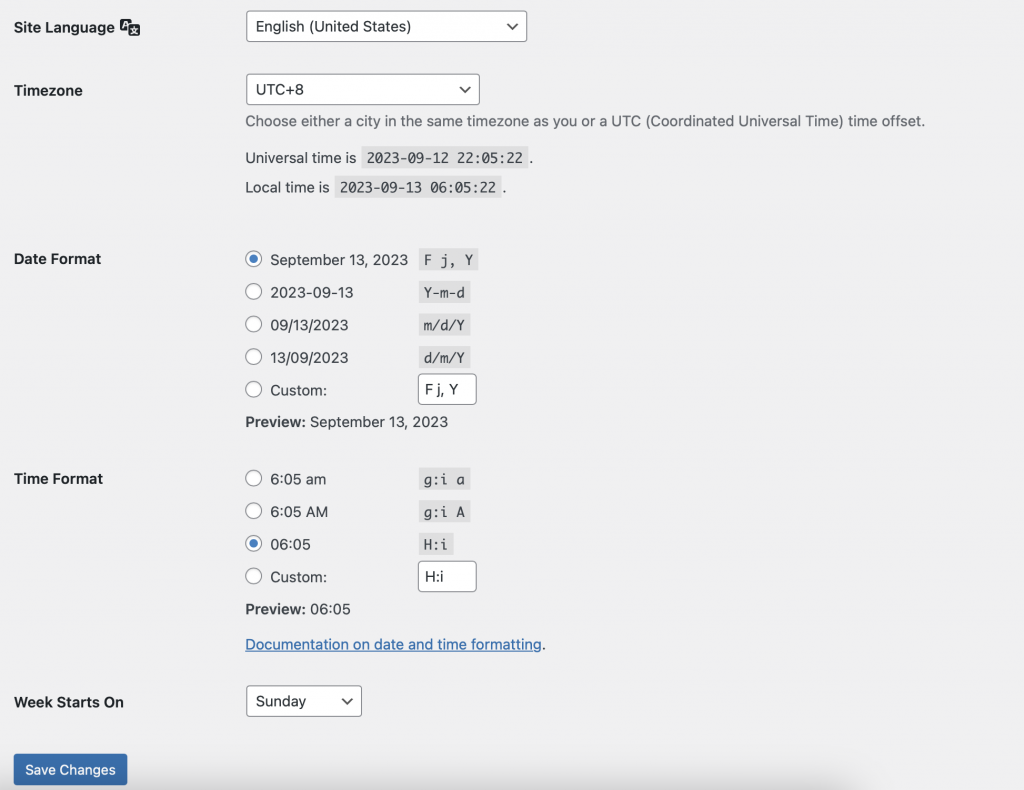
語言我就用比較熟悉的英文(因為國外的教學比較多)
接著是語言、時區、每週的起始日,然後記得儲存!
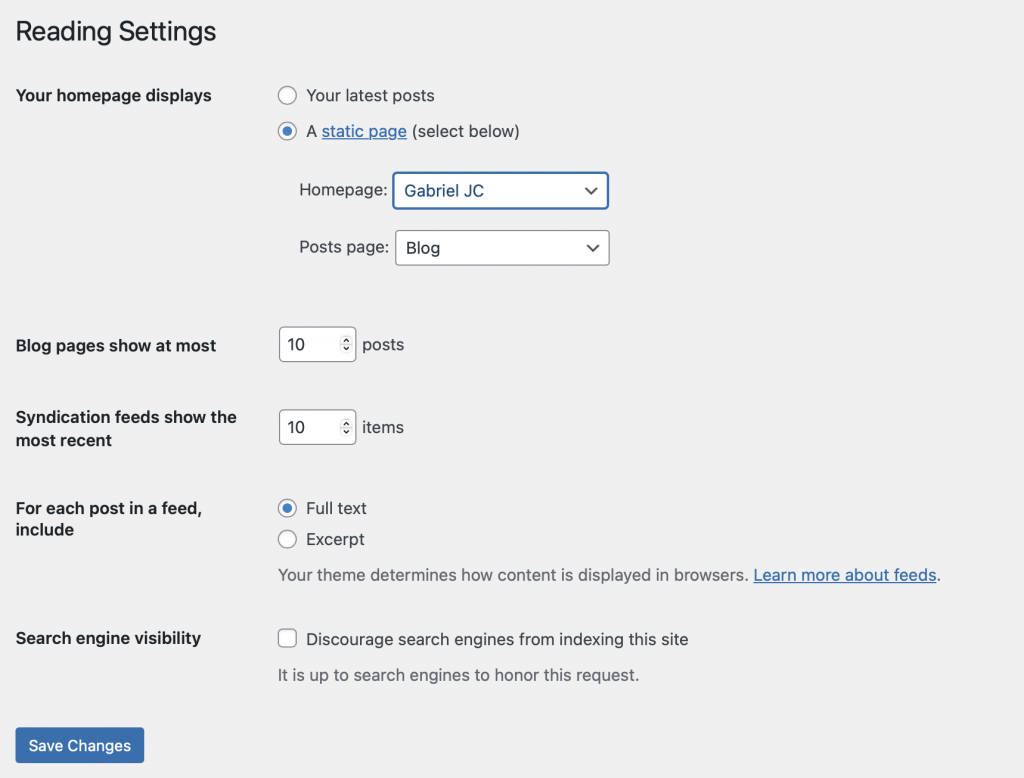
下一步點擊 Setting>Reading。
這邊要設定你網頁的首頁,就是當別人輸入你完整網域的時候會進到的那一頁,選取 Static Page,如果只有 Sample Page 可以先選擇沒關係,之後有新增其他的再來改。

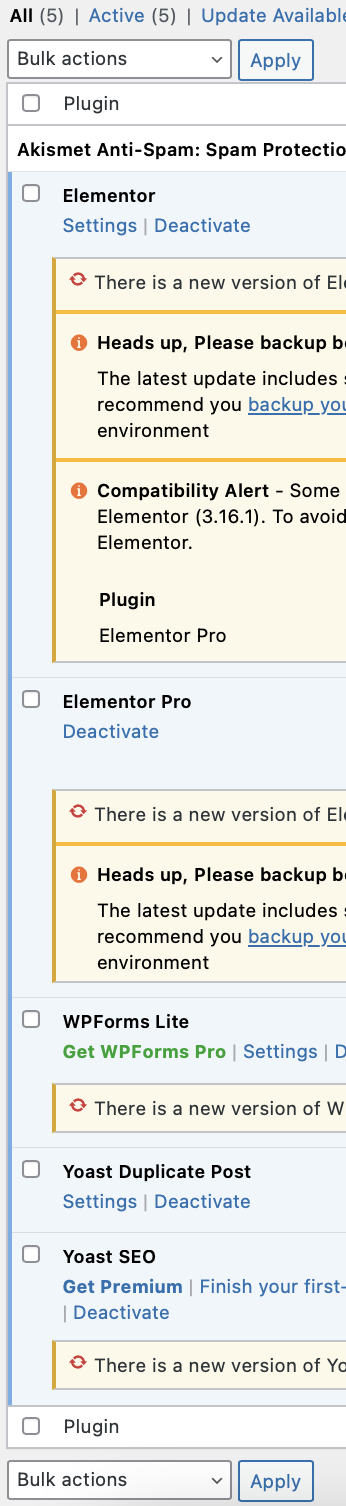
進到 Plugins。
這些是我常用到的,如同上面介紹,如果你用不到可以不要安裝,然後記得刪除沒有啟用的外掛。
一般來說外掛保持在 15 個以內會比較優,因為一多就會降低網頁速度,UX 跟 SEO 都會變差
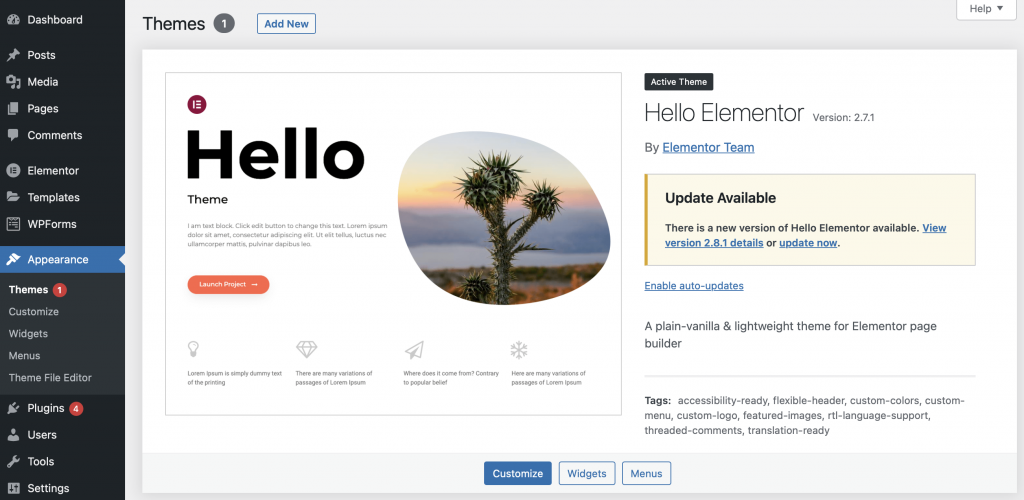
我常用的有 Astra、Hello Elementor,或是 WordPress 官方出的 Twenty TwentyOne/Two/Three,當然還有其他有的沒的,有興趣可以自己找。
我選擇 Hello Elementor 是因為他比較輕量,對於想自己設計整個網站會比較整潔,如果你想套模板下去修,可以直接選 Astra,在裡面還需要安裝 Starter Template(這就是屬於外掛自己的外掛)
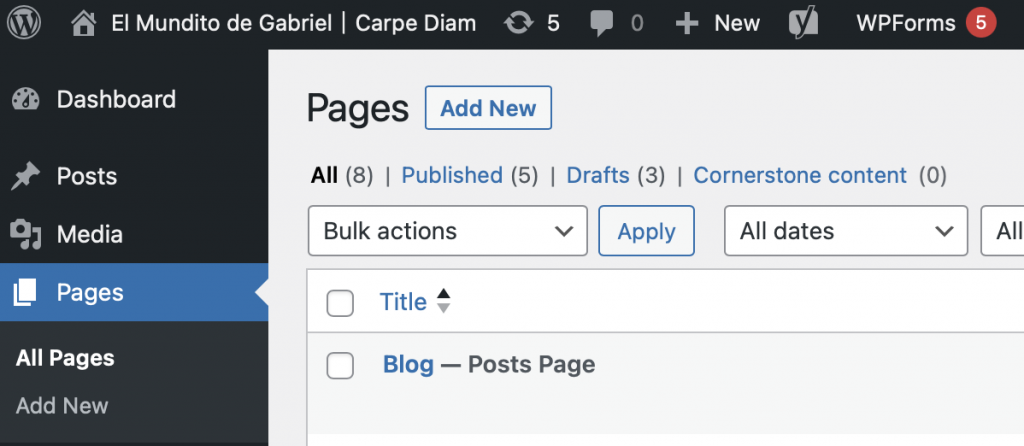
Pages>Add New。
如果有看到哪裡跟你不一樣,基本上就是外掛的區別
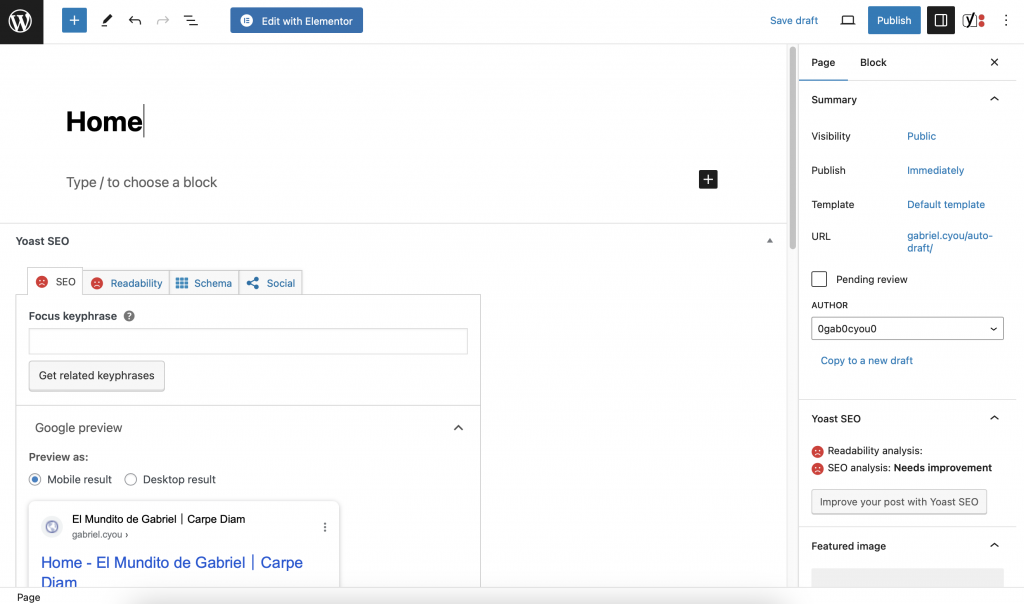
寫個你的標題,然後右上角點選 Publish,然後中左上角點選 Edit with Elementor 打開頁面編輯器
如果想隱藏標題可以參考這篇>How To Hide Page Titles In WordPress
開始編輯你的第一個網頁吧!
